書道家が選ぶ無料の筆文字・毛筆フォント9選【2019】


少し長い文章を入力し変換キーを押すと、それぞれの文節が下線で区切られ変換途中(確定前の状態)になります。 検索可能な画像 テキストの検索と選択を可能にします。


少し長い文章を入力し変換キーを押すと、それぞれの文節が下線で区切られ変換途中(確定前の状態)になります。 検索可能な画像 テキストの検索と選択を可能にします。
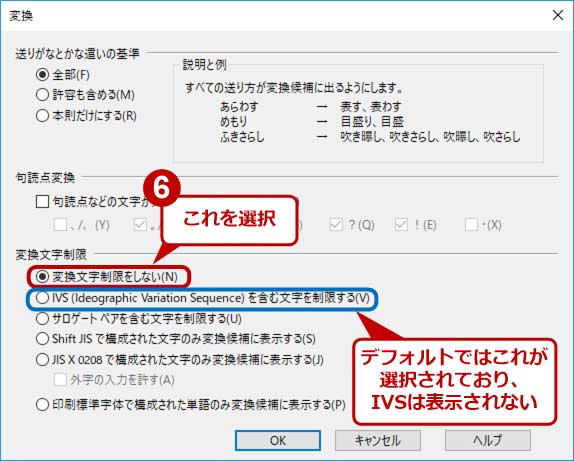
IVSを有効にした場合の変換候補 人名や地名などを正しい字体で入力しなければならない場合は、上記に示した手順でMicrosoft IMEの設定を変更しておくとよいだろう。
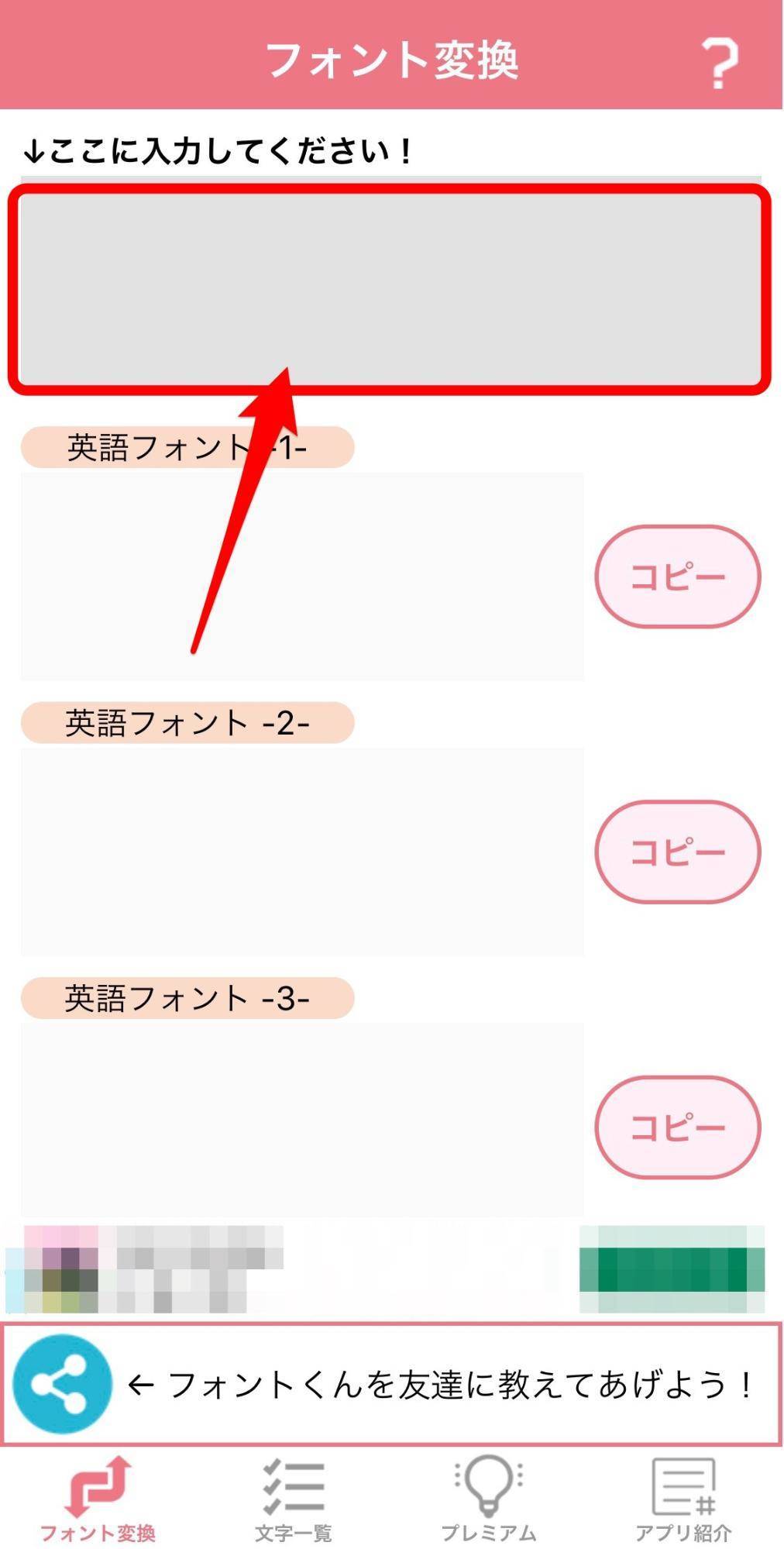
まずはアルファベットについて見てみましょう。
Hubster 力強い筆記体 フォント。
サンプルは各文字の大きさ並びを調整して作成しています。

また、英語フォント -3- では太字にはなってしまっておりますが、こちらは大文字のMやBに関しましても筆記体に変換されますので、適宜ご利用頂ければと思います。 右側の変換候補から目的の字を確認し、マウスでクリックします。 どのフォントを使用するかによって、スライドやポスター、書類の「読みやすさ」や「見やすさ」ばかりでなく、「 印象」が大きく変わります。
英語フォント -4- に関しまして確認させて頂きましたところ、大文字のMやBにつきましてはこれらの文字が標準で筆記体の形態が用意されておらず、このような表示となっております。
きれいに見える「クリアタイプフォント」を選ぶ 読みやすさは文字の形だけでなく、画面上やスクリーン上での表示のされかたによっても変わってきます。


同様にフォントの影響力を軽視してはいけません。 フォントを指定できるのは英数字のみです。 「外字エディター」の「コードの選択」が表示されるので、空白の箇所をクリックし、「OK」をクリックします。
設定を変えた覚えがなくても1度確認してみましょう。
Cotillion Regular 定番デザインで様々な 広告に取り入れやすい筆記体 フォントです。
このように、異体字への対応はフォントによって状況が異なることに注意しなければならない。
漢字かな交じりですとかなが大きく感じますので調整が必要です。


文書内のフォントを置き換えたい スポンサードリンク• 斜体には変換されておりますが、その他文字と並べると違和感が発生してしまうかもしれませんが、ご容赦頂けますと幸いです。 上の例であれば、メイリオファミリー、游ゴシックファミリー、ヒラギノ角ゴファミリーと呼ばれます。 Macならヒラギノ角ゴシックが見た目も使い勝手もよいでしょう。
6上の例のCentury Gothicで書かれた単語や文章は、とてもかわいいのですが、たとえば「a」と「o」が区別しにくいことがわかります。
小文字や数字が使えないフォントもあります。


老舗感を出したい店舗や和菓子などの商品ロゴにおすすめです。 これは、Justin Callaghanがデザインした無料で個人使用できる書体です。
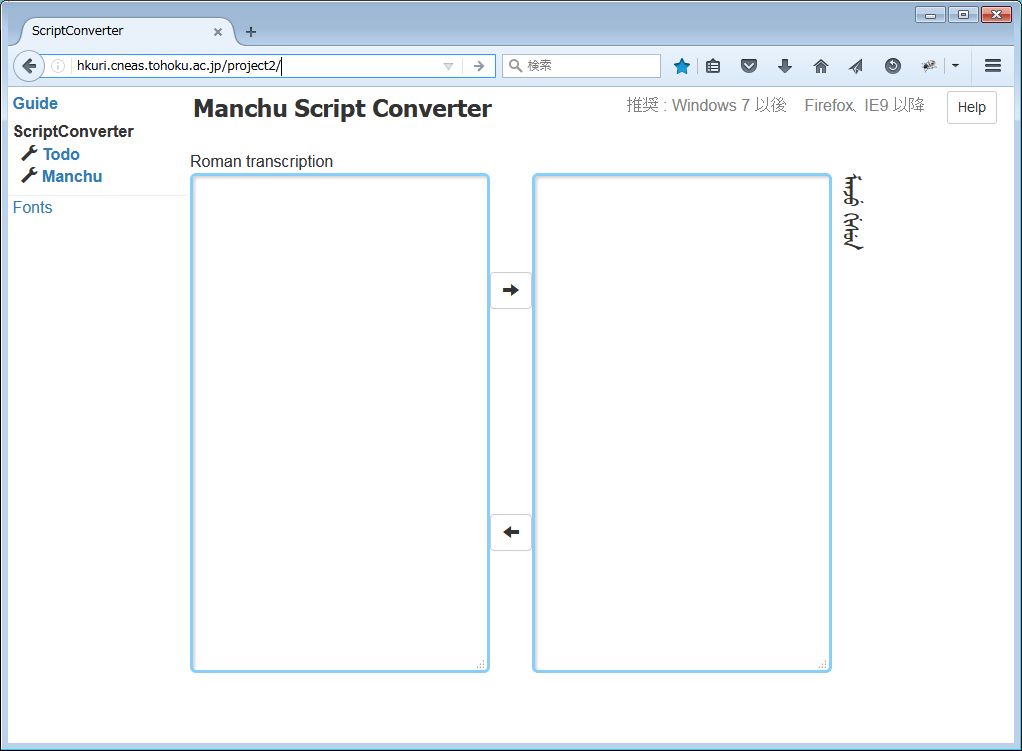
2Unicode に対応しているアプリケーションであれば、Twitter以外にもコピペできます。
しかしながら、普段よく使うフォントの中には、「 太字に対応していない」フォントがたくさんあります(たとえば、MSゴシックやMS明朝)。


メーカー製パソコンはメーカーごとのホットキーがファンクションキーに割り当てられ、初期設定ではホットキーが優先されてファンクションキーで文字変換できなくなっている場合があります。 URLやハッシュタグにフォントを付るとTwitterでリンクにならない場合があります。 以下はよく読み間違えられる漢字です。
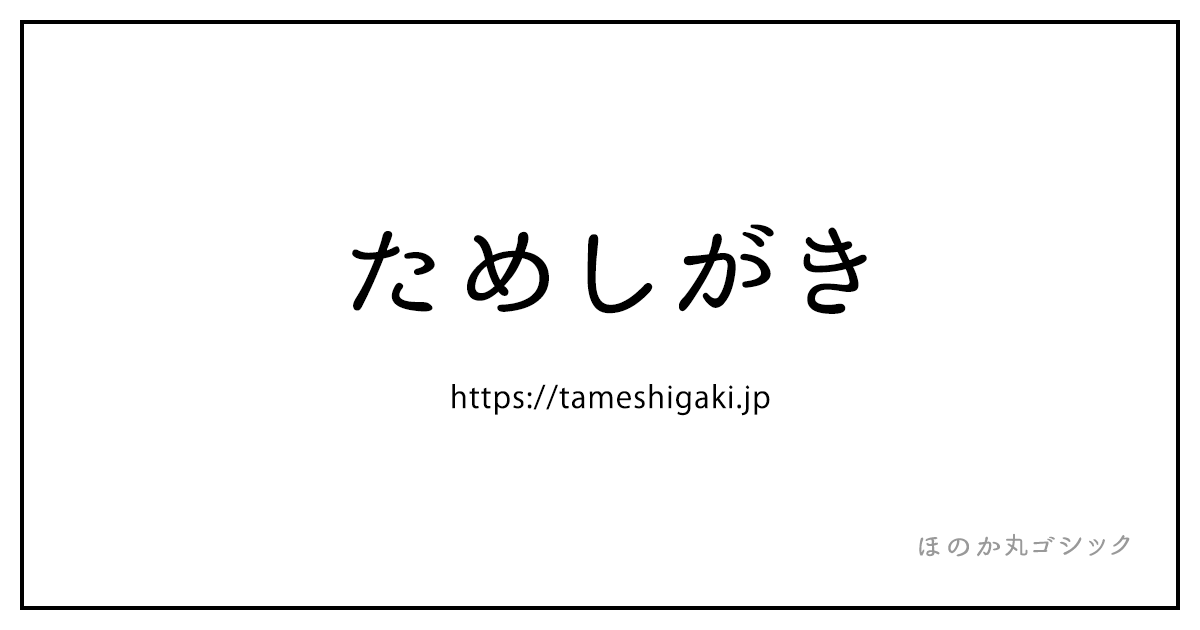
8筆ペンや小筆で書いたような行書体です。
Digital Kauno デジタルな雰囲気が近代的な、筆記体 フォントです。