Chromebookでスクリーンショットを撮る方法:Chromebook非公式マニュアル


撮られたページ全体のスクリーンショットがダウンロードフォルダにダウンロードされます。 至って普通の矢印ですね。
20

撮られたページ全体のスクリーンショットがダウンロードフォルダにダウンロードされます。 至って普通の矢印ですね。
20また、「Windows」キー+「PrintScreen」キーを押すことでChrome全画面のスクリーンショットを撮れます。
(画像をクリックすると拡大画像が表示されます。


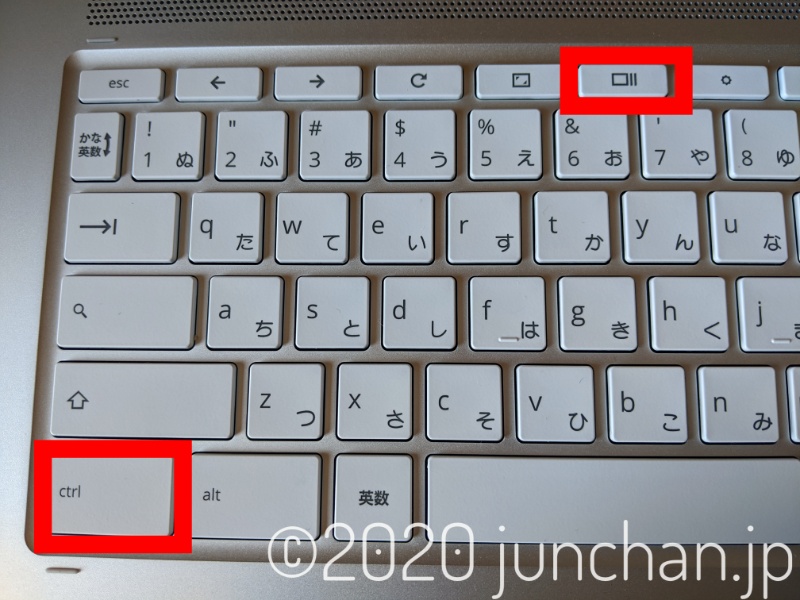
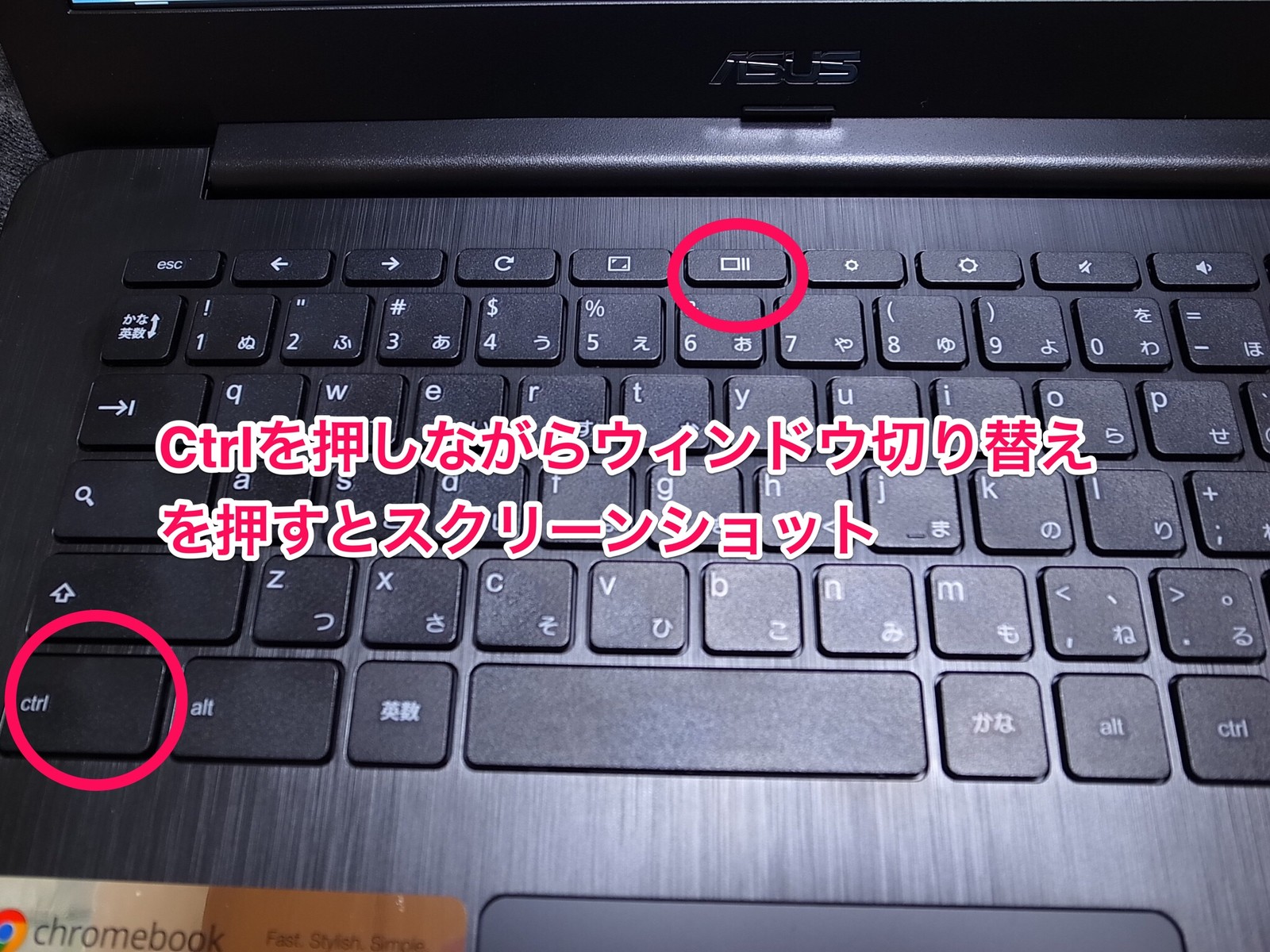
別のプログラムのブラウザウィンドウをキャプチャー• Awesomeスクリーンショットで唯一残念だったのが、文字の細さです。 興味があれば、試してみてね! 3. Awesomeも日本語フォントがないので、このように細い文字にしかならないようです。 スイッチキーまたは スイッチウィンドウキーと呼ぶそうです。
文字も色も、自分の好きなように選択できます。
ショートカットキーの使い方や範囲指定のスクショも解説! Chromebookでスクリーンショットを撮る方法!範囲指定もOK Chromebookでスクリーンショットは撮れる? ブログなどでWeb関係のノウハウ記事を書いていると、 スクリーンショット(画面キャプチャ)を撮る機会が多い。


スクリーンショットを撮り終わると下の写真のような編集画面が自動的に開きます。 Chromeでスクリーンショットを取る拡張機能を教えてください。 こんな感じで撮ってすぐに編集や注釈挿入が出来るので、このままblogにも使えますね。
19すると、下図のように矢印に複数のポイントが付いた矢印になります。
ショートカットキーワンクリックで名前をつけて保存まで終える拡張機能を教えてくださいよろしくお願いします。


スクリーン全体やアクティブプログラムの動画撮影• など、かなり色々なことができます。 で、入力すると・・・ ほ、細い! ボールドにできないか、色々試したのですが無理でした。
10ページの更新や音量や画面の明るさの調整などがここでできる。
また、全画面を記録するよりもファイルサイズが小さくなりますのでストレージの節約したい方にもオススメの方法になります。


Chromebook と Windows ではキーボードも若干違います。 Chromeスクリーンキャプチャー このスクリーンキャプチャーには、録画、録音機能も搭載されていますので、Chromeブラウザ上で流れるYouTube、ニコニコ動画など、プレイしているゲーム画面などをキャプチャーして動画として保存できます。
7Nimbusのように、あらかじめ入力エリアが決まっているというタイプではないですね。
これは気づかない! 片手でトラックパッドの下部分を押しながら、もう片方の手でドラッグします。


すると、あれ?あれ?サイズの数字を選択して「50」と入力しようとすると、うまく入力できません(汗) なぜか、「5」だけが入力されて「50」と入力できない。
10撮り終わったイメージデータを編集(サイズ変更やクリッピング、モザイク処理など)、注釈描き込みができる。
僕は常に左上から範囲選択をするので、必ずこの拡大図にポインタが隠れてしまって、使いづらかったです。


Awesomeスクリーンショットで文字が太くて読みやすくなったら、完全にAwesomeの圧勝でしょう。 ボクも1台目のChromebookを買ったばかりのときやり方がわからなくて焦ったので、はじめて使う人に向けてやり方をまとめておこう。 マウスなしのトラックパッド(タッチパッド)のみだったら出来んがな!と思う人もいるかもしれません。
メニューが日本語なのが使いやすいですね。
拡張機能でスクリーンショット Chromebookの基本的なやり方よりも高機能で便利にスクリーンショットを撮ることができる拡張機能がいくつもウェブストアに登録されています。
Nimbus Note(クラウドサービス)へセーブ が可能となっています。
使用開始時に下の写真のようにアカウントを作る必要があります。
【対決その3】矢印を描く対決 対決その3は、矢印を描く機能です。
【対決その4】テキスト入力対決! さて、最後の対決です。