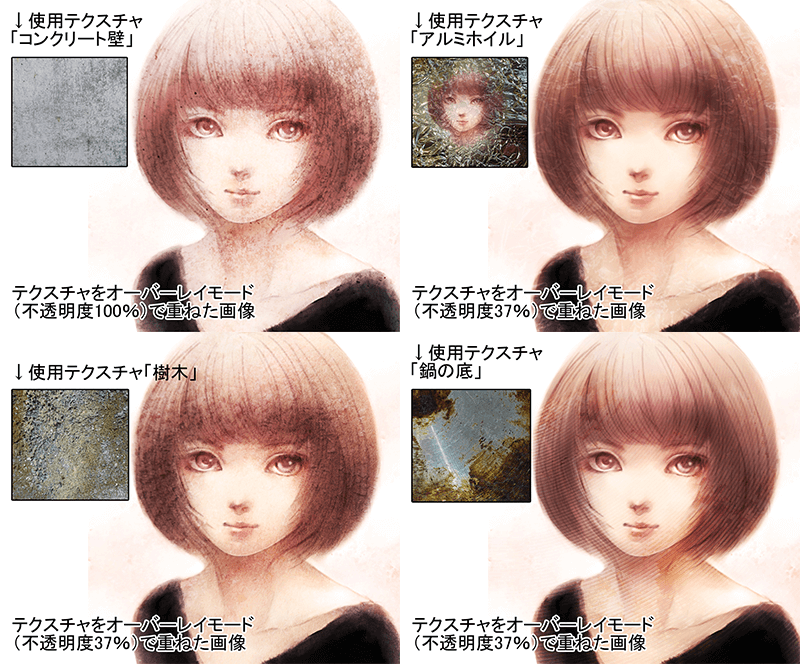
10.全体にテクスチャを貼る


私は3Dの勉強は挫折したクチですが、作画作業がぐっとラクになるので積極的に利用することをおすすめします。
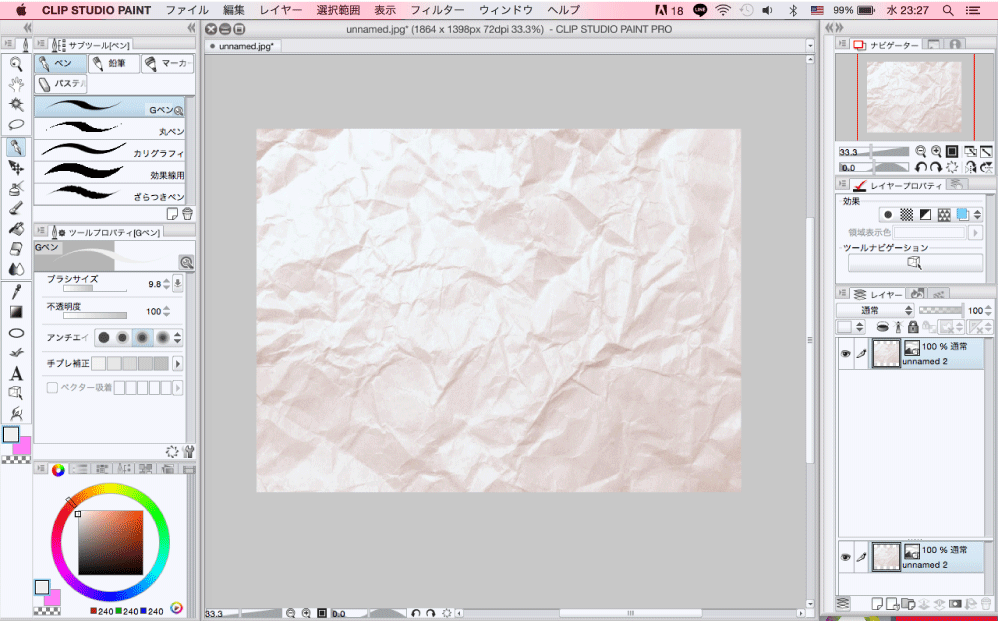
5STEP03:イラストに貼り付ける イラストのファイルを表示して、一番上のレイヤーを選択します。
個性的なフリーテクスチャも揃っています。
2 [レイヤー]パレットで素材画像のレイヤーを右クリックし、メニューから[レイヤーの変換]を選択すると[レイヤーの変換]ダイアログが表示されます。
上のメニューバーから、 「レイヤー」>「新規レイヤー」>「トーン」 を選択。
前に変更する カラーパレットから先に色を選択します。
使っていくうちに色々好みが分かってくると思うので、とりあえず設定してみましょう。


これで基本的なテクスチャの使い方講座は終了です。
「フォント」のフォルダの中に、「字間」と書かれている項目があります。
これでテクスチャを貼る下準備は終わりです。


マテリアルを割り当てしてからテクスチャを割り当てないと二度手間になるようです。 千葉県柏市在住、。
8これを考慮してテクスチャのデザインをしたほうがよさそうです。
ブラシ(色塗り用) わりとデフォルトのブラシを使っているのですが、有名なやつはいくつか落として試してみると違った描き味があってよいです。


ここを入力しないとfbxファイルにテクスチャが反映されません。 袖の部分が気になる場合は、ベストの部分を色をスポイトで取って乗算レイヤーで塗り重ねて調整すればいいと思います。
19特にPhotoshopにはフィルターギャラリーという機能があり、色々なフィルターで写真を簡単に加工できます。
ブラシ名の入力>OK>• 万能でイラスト、漫画どちらの線でも使えると思います。


選択範囲ランチャーの「新規トーン」を選んだら、『簡易トーン設定』のダイアログが開きます。 テクスチャレイヤーに調節レイヤーを重ね、 明暗や色相を変えるだけでも雰囲気が変わります。
20複雑な構造の場合は、簡単な図形に置き換えて形を捉えると良いでしょう。
そうすると、こんな画面になります。


こんなふうに詳細設定して探してください。 赤枠の場所をクリックすると、 レイヤーカラーが表示されます。
つまりトーンが見えなくなります。
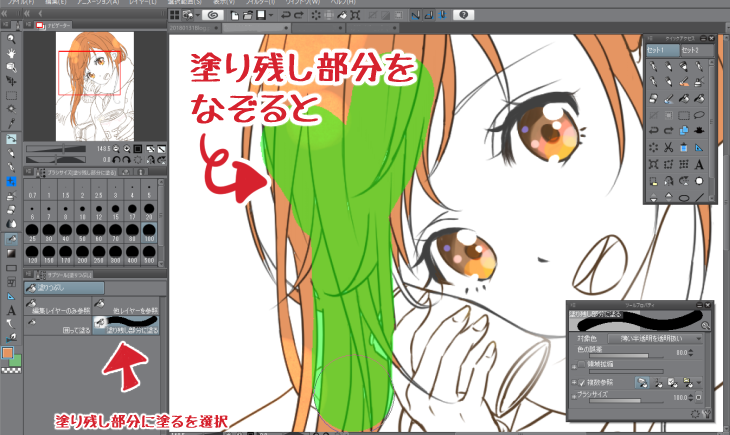
いくつか方法はありますが、 「クリッピングマスク」を使う簡単な方法を紹介します。


基本の操作はこれだけです。 【3】種類 円:アミトーン 線:線トーン ノイズ:砂トーン(ざらざらしてる) 4】角度(【3】の種類によって変わる) 円:45度にするのが一般的。
7イラストにテクスチャの質感が反映されます。
作ったレイヤーの中で、選択範囲 M を使って文字を囲みます。