インスタ ストーリー 文字 動く。 【インスタストーリー】保存の裏技も紹介!加工テク・アプリまとめ|JGS
【インスタ】ストーリーで文字のみ投稿!文字を動かすやり方や新機能の紹介


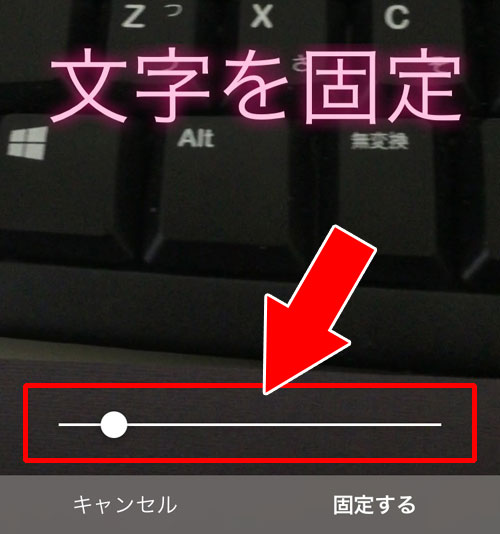
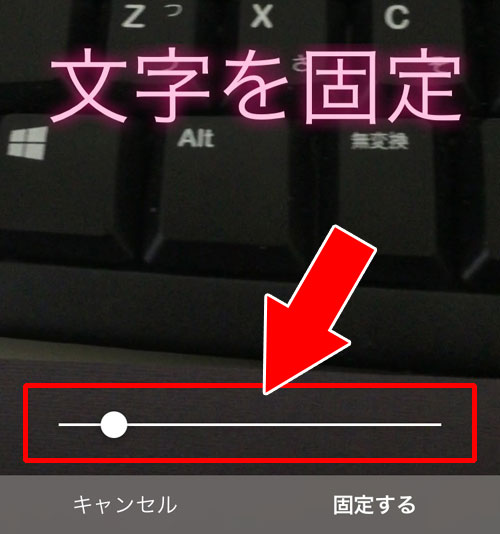
has-light-blue-border-color::before,. 下のバーで動画の秒数を調整し、気に入った場所にスタンプを移動した後「固定する」を選択すれば完了です。 — 2017 4月 19 6:29午前 PDT 上の動画は日焼け止めの動きに合わせて太陽が付いてくるという 即席の動画ですが、工夫次第ではかなりユニークにできるはずです。 視線が複数の場所に向かいますので、自然と画像を楽しむことができます。
9
has-deep-orange-border-color::before,. 動画で撮影してから設定してくださいね。
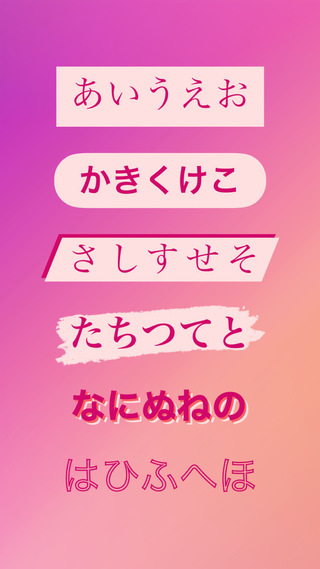
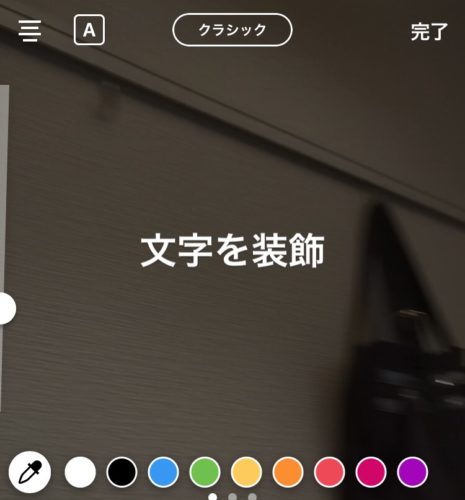
4s ease-out;animation:bounceFromRight. Android版は未実装(アニメーションを使った動く文字) iPhoneで2020年9月から試験的に使えるようになった動く文字機能。
【インスタ】ストーリーで文字のみ投稿!文字を動かすやり方や新機能の紹介


動画の途中から文字を出したい場合には、動画の再生途中から画面に映るシーンで文字固定をしておけばいいのです。
3
【インスタストーリー】保存の裏技も紹介!加工テク・アプリまとめ|JGS


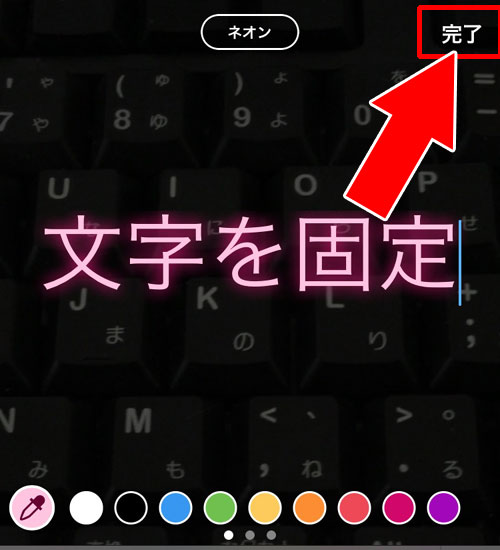
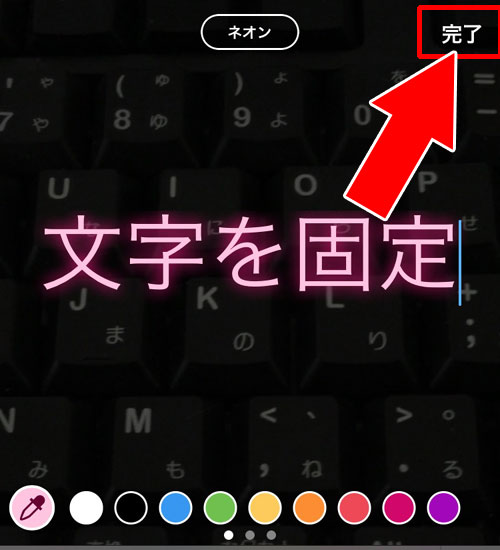
1 ;box-shadow:0 0 5px rgba 0,0,0,. 下記画像右上の赤枠部分をタップし、文字を入力していきましょう。 例えば、 自分の自宅でのみストーリー等を投稿するのではなく、少し離れた場所で写真を撮影して、位置情報を付けるようにするといいでしょう。
5
【インスタ】ストーリーで文字のみ投稿!文字を動かすやり方や新機能の紹介


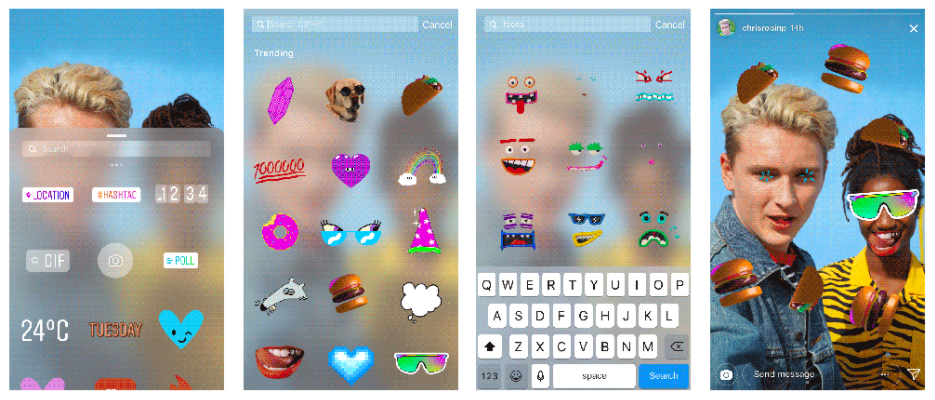
has-watery-green-border-color. 🔗インスタストーリー「動く文字」テスト中?リールにも使えそう。 また、インスタの投稿・ストーリーに位置情報を追加する必要がなくなった場合は、 念のために、スマホ本体の位置情報もオフにしておいてください。
2
【インスタ】ストーリーで文字のみ投稿!文字を動かすやり方や新機能の紹介


文字固定のやり方を覚えたら、動画の途中から文字が出てくるような編集や、ストーリーの途中で文字を消すといった動画を作ることもできます。 インスタ「ストーリー」タグ・スタンプの固定とは? — りぷる pjgdmwpjmga23 インスタのストーリーを視聴していると、稀に動画に合わせて文字やスタンプが動いているのを見たことがあるでしょう。
1
インスタストーリーで文字を動かす方法!動画に文字固定するだけで動く文字入り動画が作れます|インスタグラム使い方


オンにしたままだと、写真を投稿する際に位置情報が表示されるようになるので、編集の邪魔になります。 どんな動きがあるのか、全種類紹介。
5
【インスタストーリー】保存の裏技も紹介!加工テク・アプリまとめ|JGS


has-ex-b-border-color::before,. ストーリーに投稿する内容が動画になっているか ピン固定の機能は、2017年5月からリリースされた新機能になります。
6