イラストレーター 線 を 引く。 イラレで破線/点線を自在に描く方法とは?【基本操作】
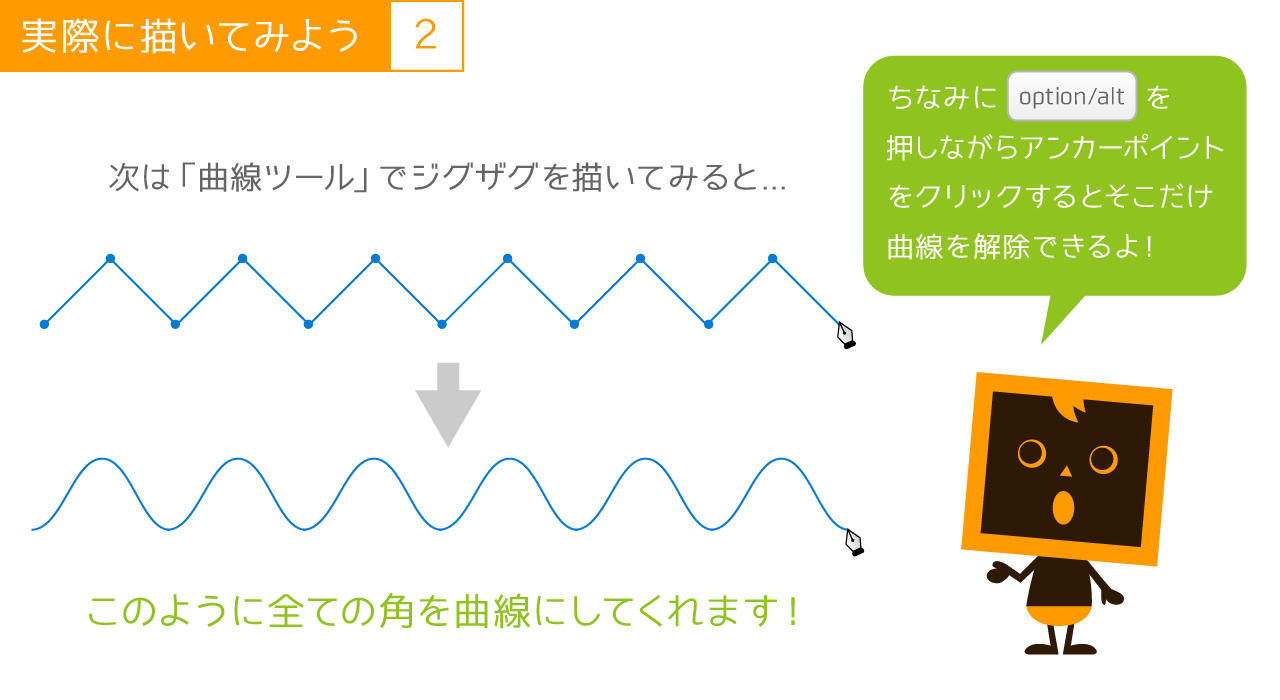
Illustratorでギザギザ線や波線を簡単に引く方法


この「線分と間隔」の2つの入力欄にどのような数値を入れるかによって、破線は大きく変わります。 今回は一般的な両面チラシで使われるA4サイズで進めます。 19:Illustrator Tutorial How to use the Gradient Mesh Tool 知らなきゃ損!illustratorの便利な機能 効果的な「効果」の使い方 頭痛が痛い、馬から落ちて落馬する、のような言い回しになってしまいましたがillustratorの「効果(エフェクト)」機能を使えばデザイン性の高い画像に仕上げることができるようになります。
【Illustrator】直線を引いた後に矢印を付ける(寸法線を引く)


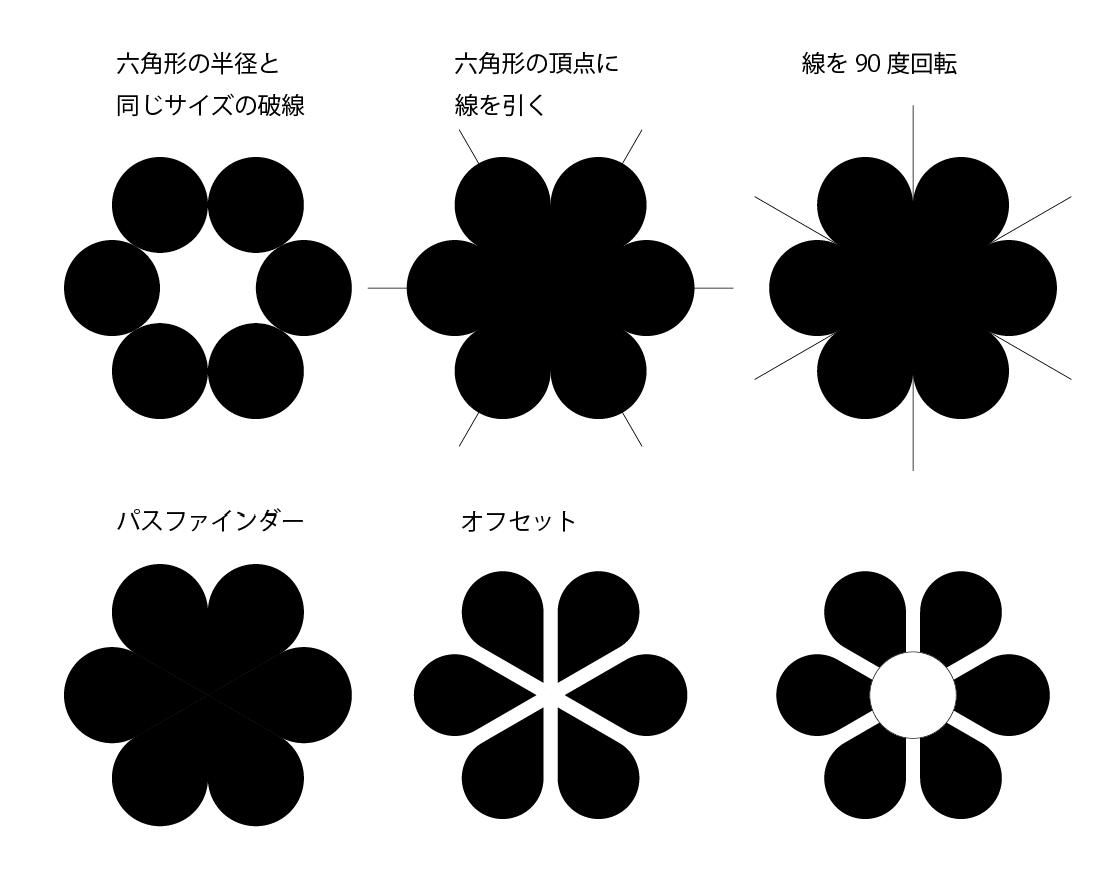
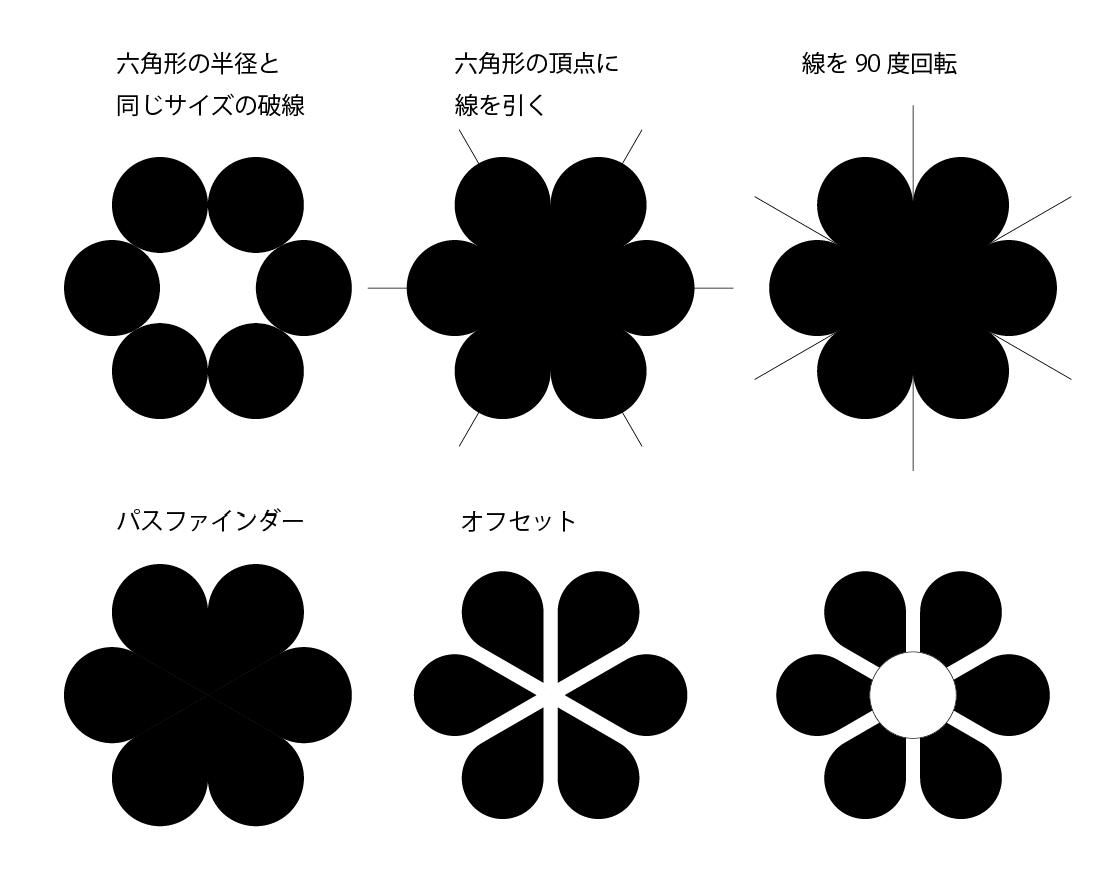
このガイドラインを作成する意味は、裁ち落としの項目で説明します。 しかし私自身も興味深かったので、以下の6種類で試してみました。 私の本棚にはこういう本があります。
13
イラストレーターで波線を作る方法


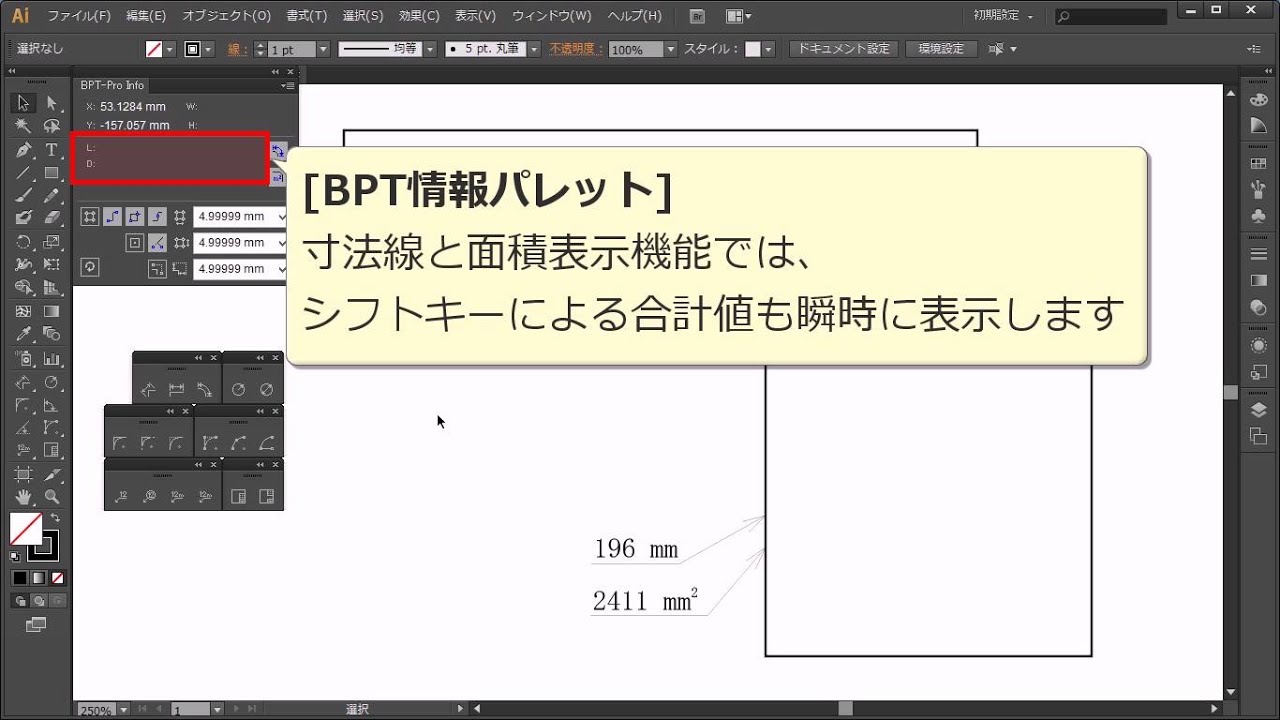
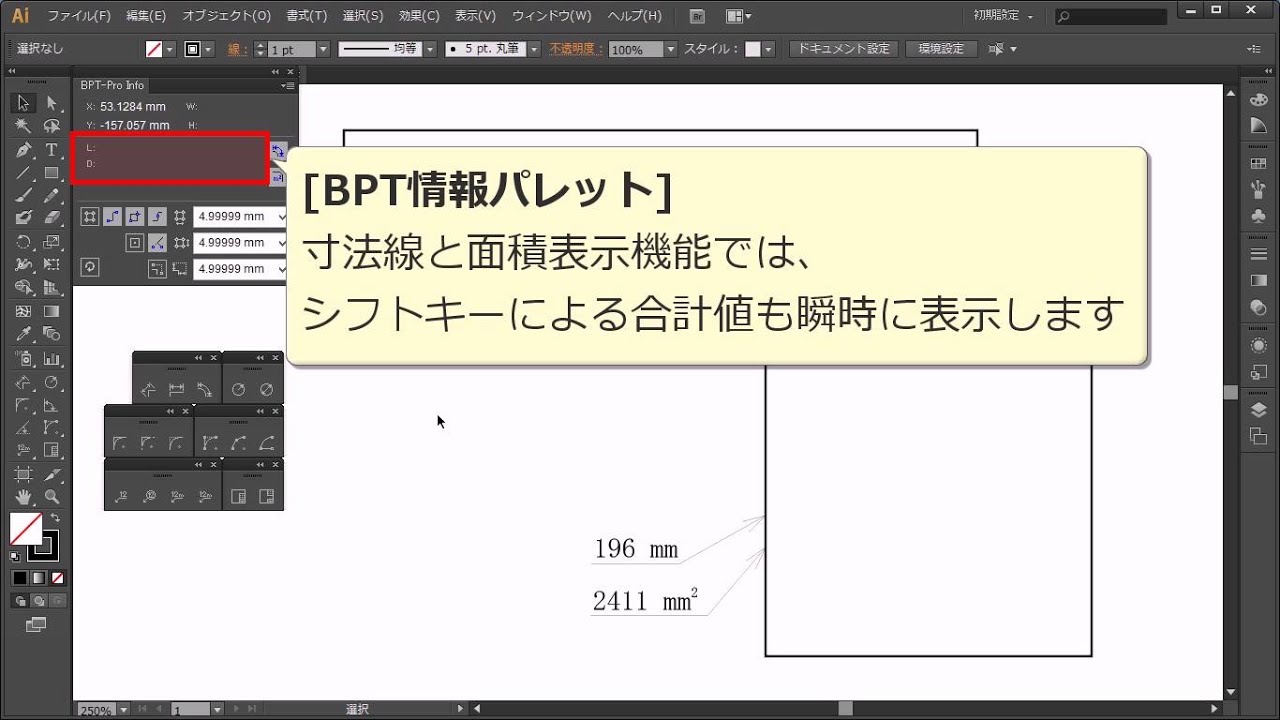
2-2. 最初にクリックした所が始点となり、次に別の場所をクリックしてみると始点からクリックしたところまで直線が引かれます。 Illustratorで描いたものに寸法線を入れることは ありませんか? 私は店舗看板のデザイン企画をしているので、寸法線 を入れてデータを提出します。 グリッド線設定 編集>環境設定>グリッド線を表示から環境設定ダイアログを表示します。
12
Illustrator 地図作成【線路の描き方】


完成したらOKをクリックします。 点線にするにはもう一工夫必要です。
5
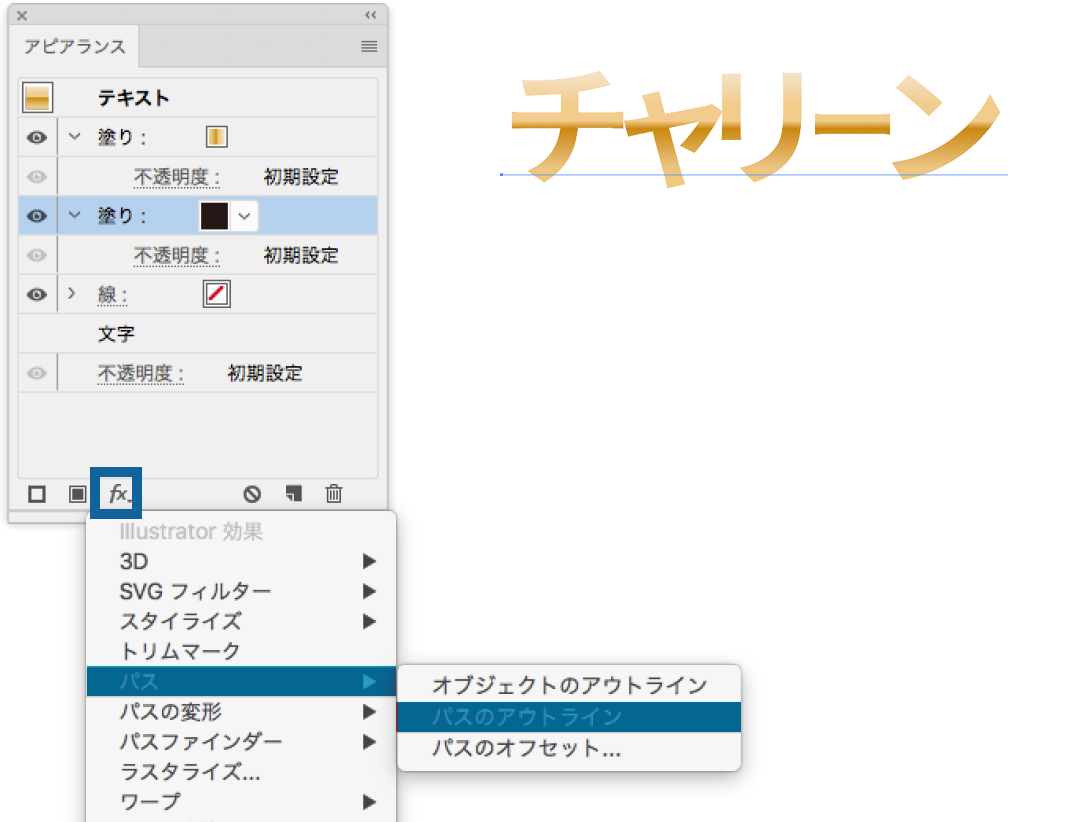
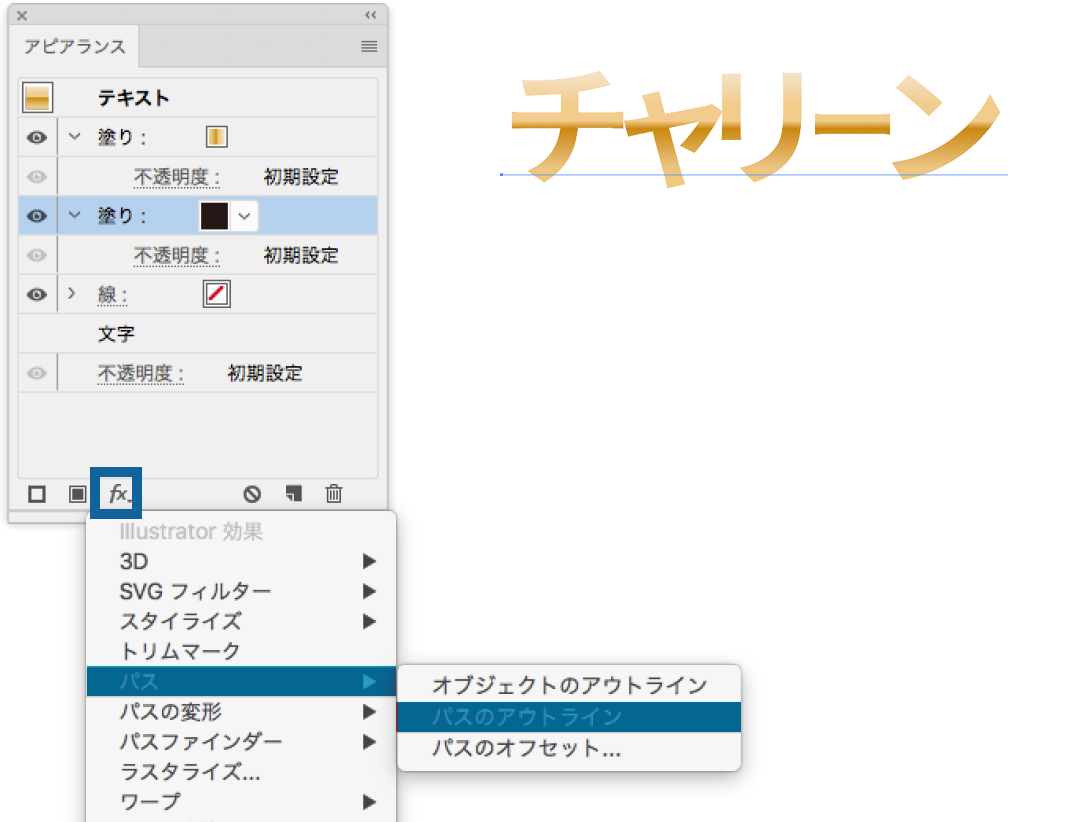
目を引く文字デザインの作成方法:中級編


>前の記事 >次の記事• 今回は、「星」の文字にワンポイントを追加します。
18
【プロが使う】illustratorのパスを丸くし線をキレイにする裏技暴露!


印刷領域にアートボードを広げる このままではプリント時にトンボが消えるので、アートボードを広げましょう。 仮に長方形ツールで四角を描く>グラデーションパレット内の白黒のグラデーションの四角をクリック>その下のカラーバーの下の中央辺りを間隔を空けて3回クリックして四角を増やす(計5個にする)>各四角をクリックしてカラーパレットで色を変更(位置はグラデーションパレット内の位置の数値を変更)。 【重要】必ず線の色を「なし」にしてください。
15
イラストレーターで波線を作る方法


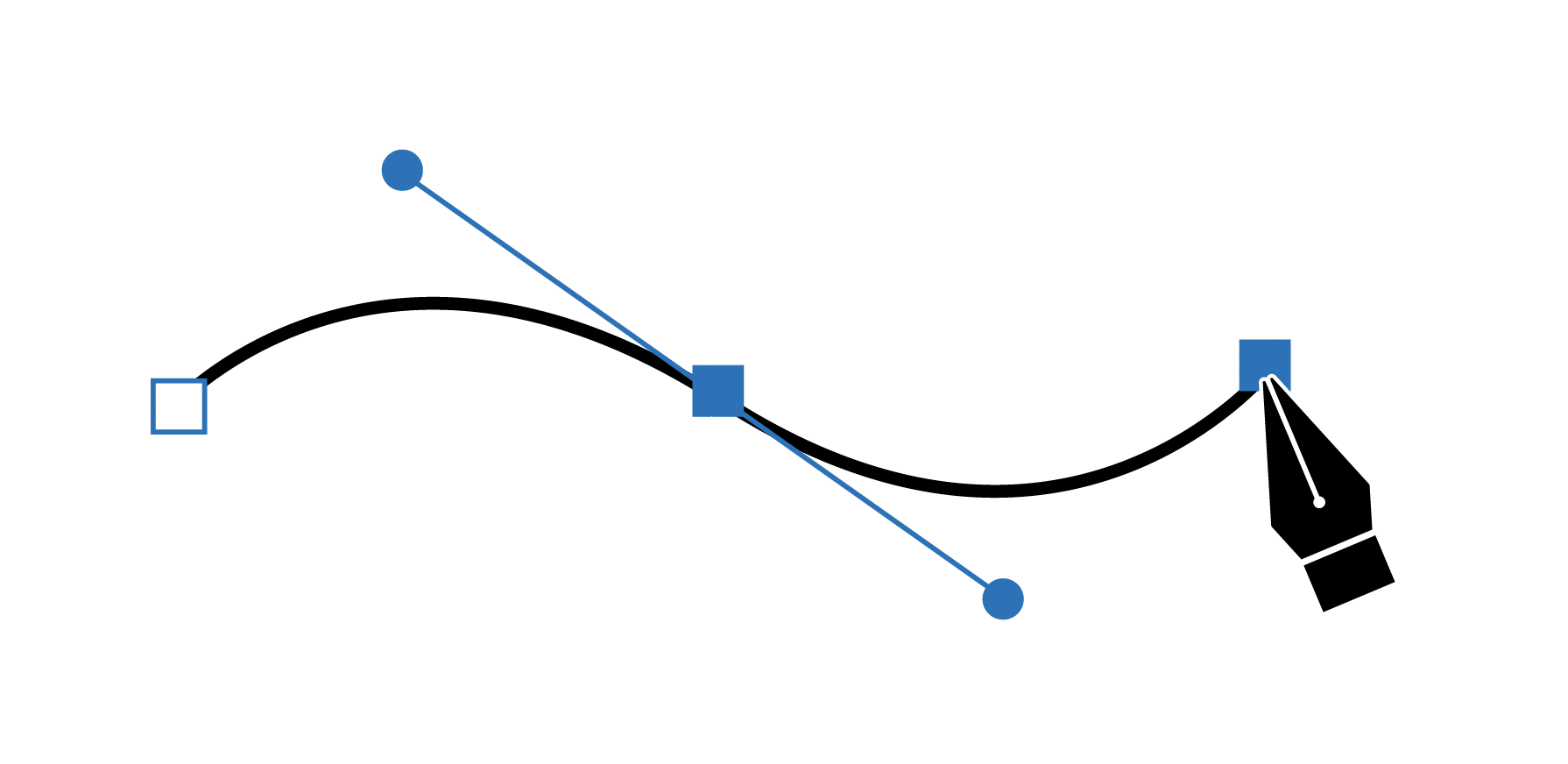
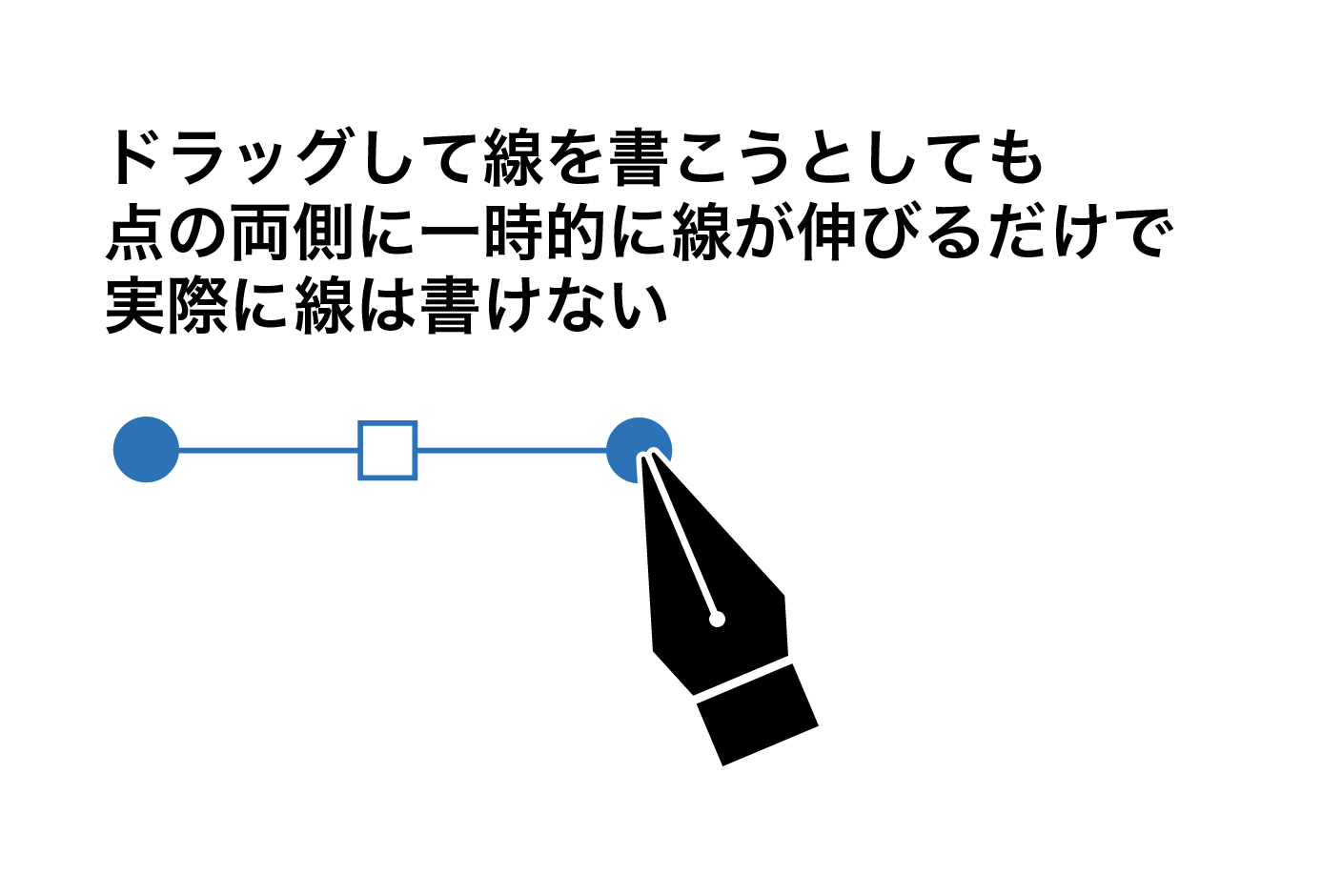
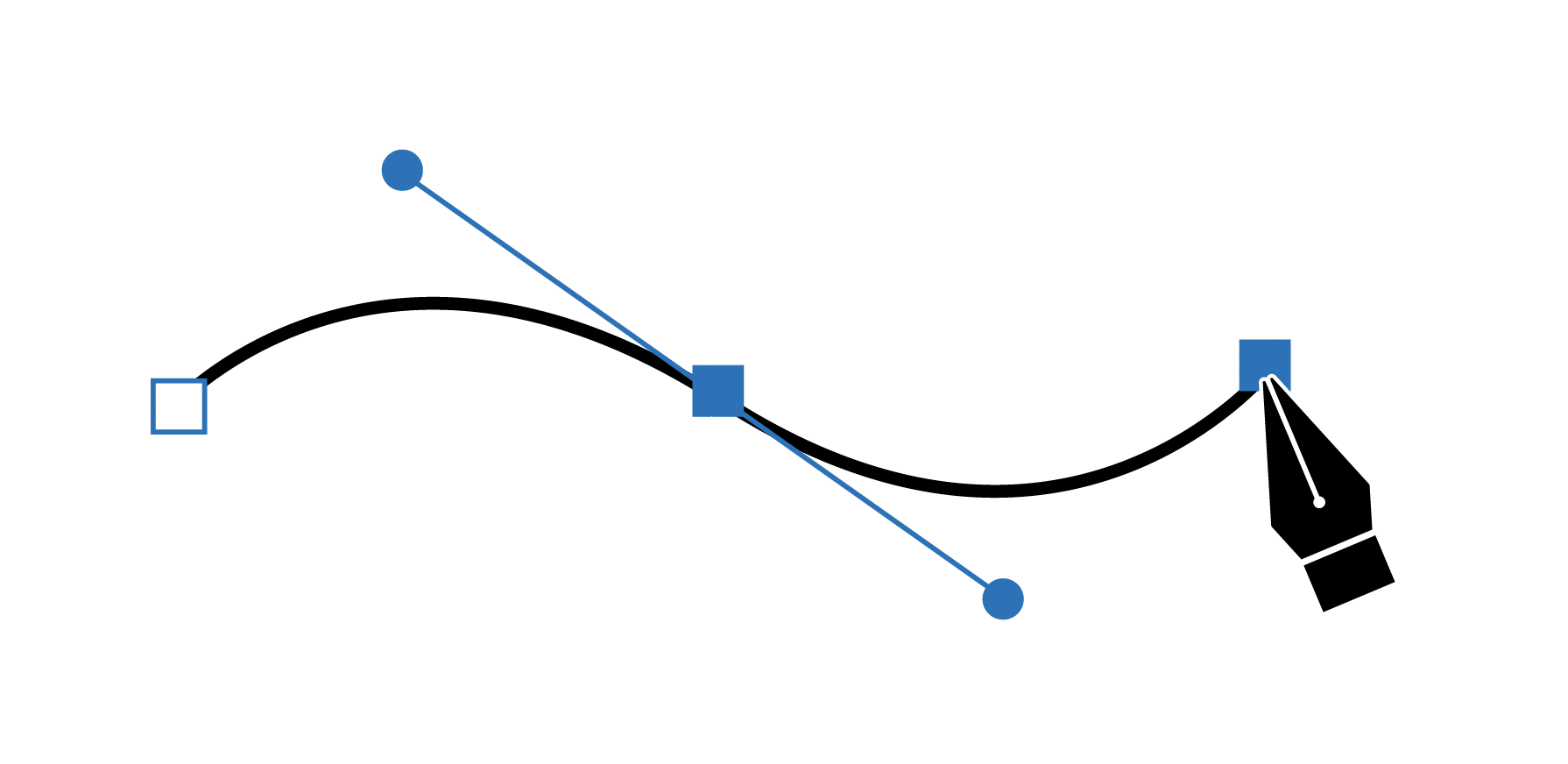
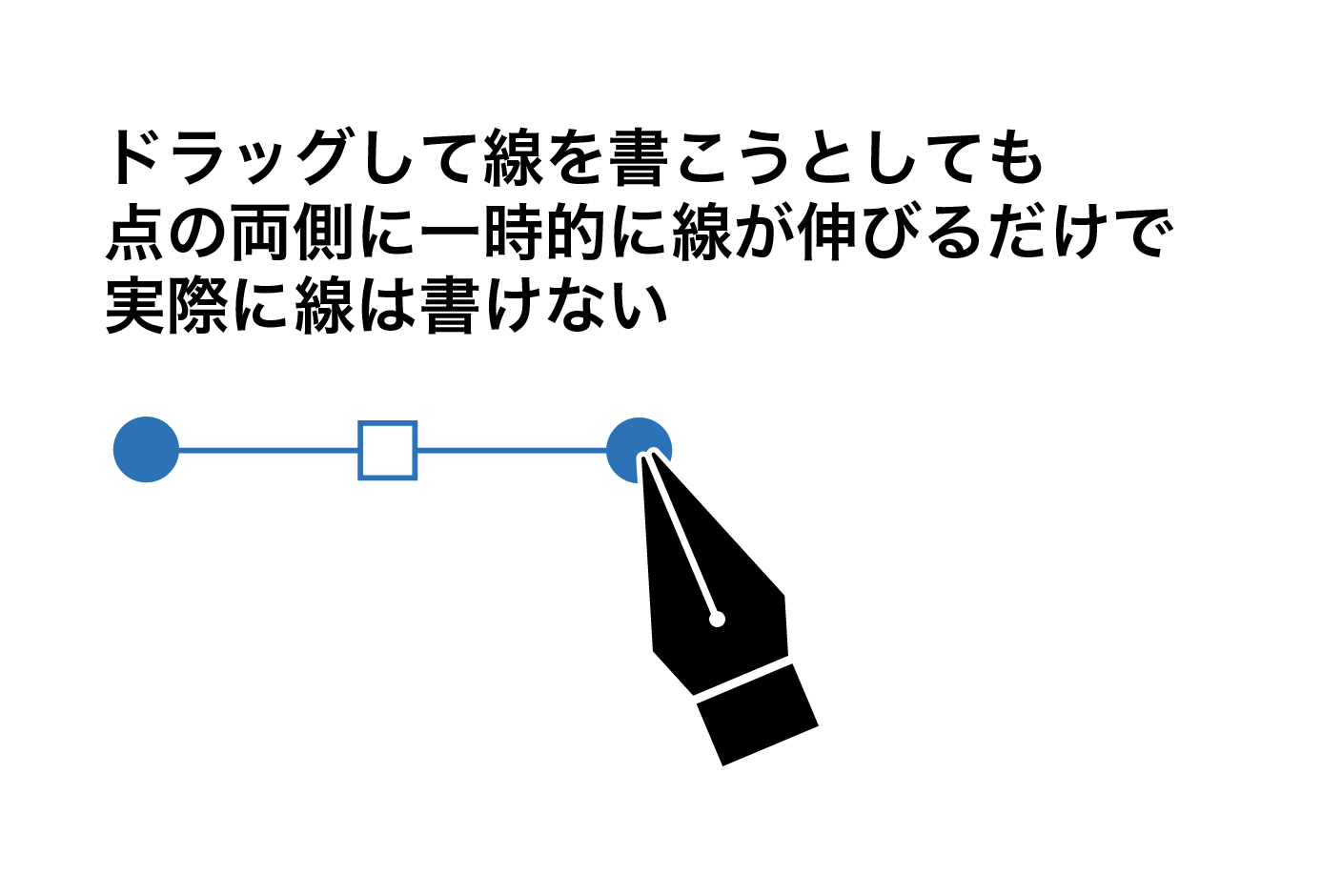
線パネルを画面上で最大のサイズで表示します。 できるだけ線パネルを独立させるといいでしょう。 波線をペンツールでパスを引いて一から手書きしてみました。
Illustrator 地図作成【線路の描き方】


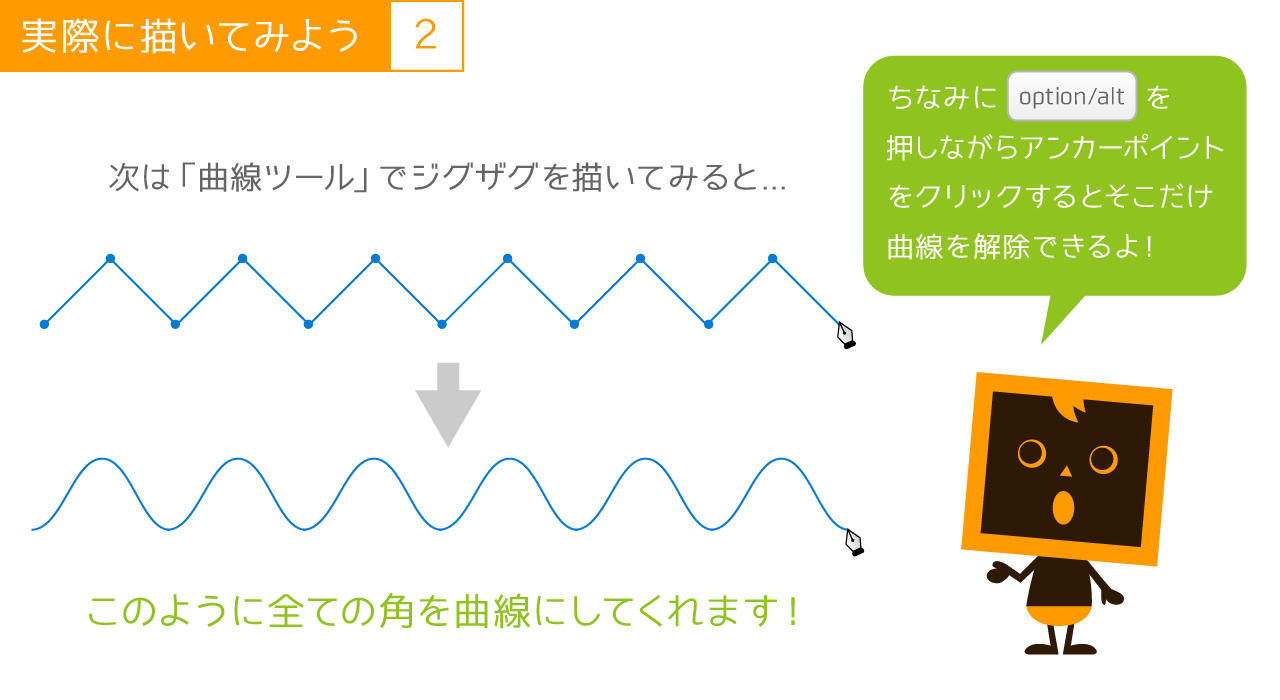
波線を書く方法 もうお気づきかもしれませんが、波線を書く方法もギザギザ線と変わりません。 漫画やデザインなどは、急いで作ることもあるので、制作にある程度の速さが必要です。
9