ミスドにてポケモン剣盾スクラッチカードキャンペーン開催決定!


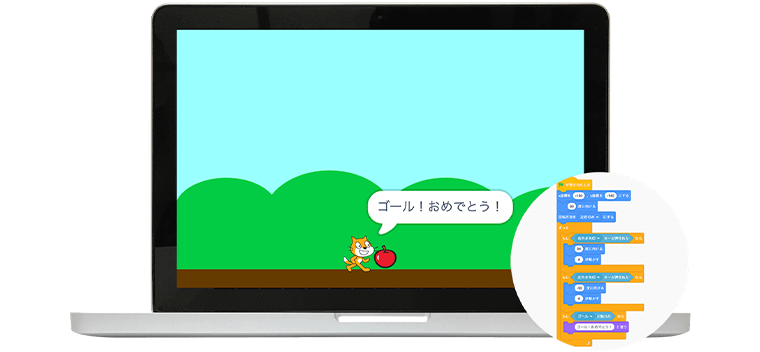
ちょっとやってやめてしまう、そんな人をへらすために、ラムは入門から教えることにしました。 リンゴキャッチゲーム (参照元:) 上から落ちてくるリンゴをかごでキャッチします。


ちょっとやってやめてしまう、そんな人をへらすために、ラムは入門から教えることにしました。 リンゴキャッチゲーム (参照元:) 上から落ちてくるリンゴをかごでキャッチします。
「番組のスクラッチ」をおすと、さまざまなスクラッチ・ワールドがでてきます。
イー・ラーニング研究所の調査によると、 2017年の「子どもに通わせたい習い事ランキング」では 第1位が「プログラミング教育」になっています。


この二つをうまく組み合わせれば、平面的なスクラッチの世界で、奥行きのある立体的な世界を表現できるぞ。 そんな時、作りかけのままほったらかしにされているスクラッチ・ワールドからSOSが来ます。
16右半分をしめる大きなスペースに命令を置いてプログラミングしていきます。
( 1. スマホ用に設定しているので、少し小さいと思いますが、最後にもう一度大きいものをのせますので、試してみてください。


これを使えるようになると、スクラッチの中で物を動かしたり、生き物を育てるゲームを作ったり、いろんな応用をすることができるから、ぜひ使えるようになってね。 画像をアップロードしよう 背景画像の設定 ステージに、背景画像をアップします。 その丸と同じカラーの服を着たキャラを作成します。
8また、矢印キーを使ってかごを動かすプログラムは『もし左向き矢印が押されたなら』『もし右向き矢印が押されたなら』のコマンドを作る必要があります。
背景を横スクロールで動かすのは「カエルを家に帰せ」でやったけど、その動かし方を工夫すれば、実際に動いている電車の窓から見える景色のように、奥行きのあるかっこいい背景を作ることができるんだ。


ここまでのところの動きを見てみましょう。 ロケットを矢印キーで操作して、スペースキーで光線を出すことができます。 このような計算は、プログラミングでも用いられることが多いので、ぜひ覚えていきましょう!. また、ハチの出す光線がロケットを狙うようにするには『Spaceshipへ向ける』『ハチに触れるまで繰り返す』『10歩動かす』というプログラムを入れましょう。
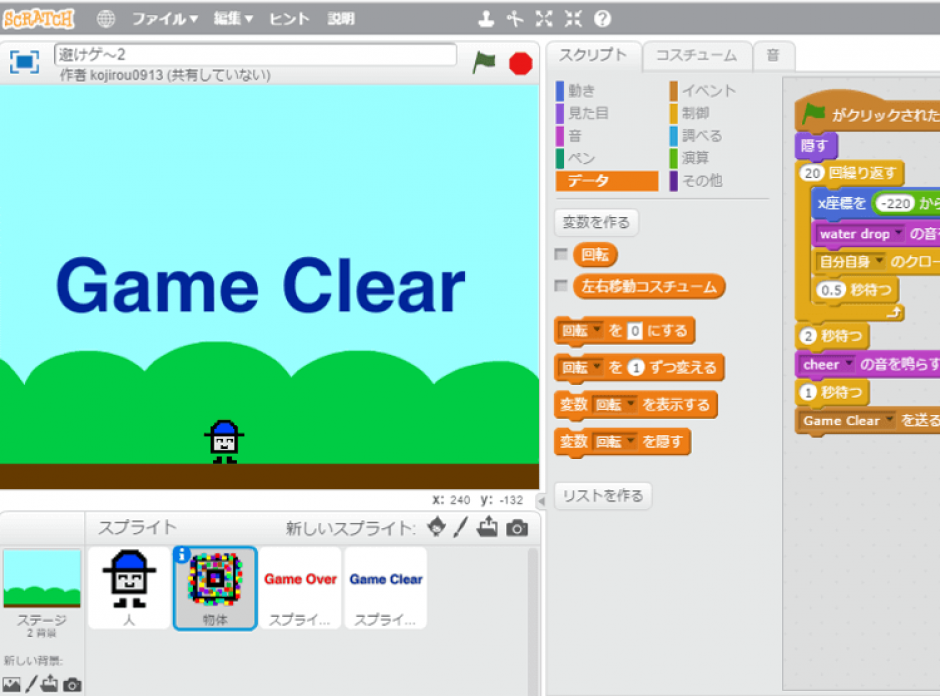
「ゲームクリア」というイベントを送ったら、なにか面白いエンディングが見られると、ゲームとして楽しくなりますね。
上から順に読んでいくと、「100歩動かす」「2秒待つ」「ずっと、15度回す」です。


順を追ってみてみましょう。 丸い色を女の子にもっていくと、その色の服になるという単純なゲームです。
スクラッチの使い方から学びたい方はスクラッチの 公式 ( こうしき )サイトにある 入門編 ( にゅうもんへん )チュートリアルやお 試 ( ため )し 作品集 ( さくひんしゅう )を見て、 実際 ( じっさい )に作りながら使い方を 覚 ( おぼ )えましょう。
スコアは画面上部に表示しておきましょう。


ここで、先ほど設定したBGMの音楽 「drive around」がちょうど2秒くらいなので、下記のようにスクリプトをまとめてしまいましょう。 ジャンプの高さをだんだん高くする まずはジャンプの高さをだんだんと大きくなるように設定してみます。
14元の位置のX座標とY座標を全ての丸いカラーにプログラミングします。
Current rush1 (参照元:) マウスを使って、ボールが壁に当たらないようにゴールを目指すというゲームです。


そして、教育用のプログラミング言語として人気があるのが、 スクラッチ(Scratch)で、色々なゲームや作品を作ることができます。 ふだんから、当たり前のように使っているけど、それもちゃんとプログラミングされてできているんだ。 プログラムを覚えることも大切ですが、まずは実際に手を動かしてプログラミングに慣れましょう。
13必要な画像を準備する まずは、必要な画像を選択していきます。
これを実行すると、このように並びます。