Bootstrapでモーダルウィンドウを表示する


ユーザの導線を邪魔してはいけません。 SEO対策・ホームページ制作・リスティング広告運用代行についてお悩みがありましたら、お気軽にご相談ください。 モーダル内でスクロールを有効にしたい場合は後述「補足2」をご参照あれ。
16

ユーザの導線を邪魔してはいけません。 SEO対策・ホームページ制作・リスティング広告運用代行についてお悩みがありましたら、お気軽にご相談ください。 モーダル内でスクロールを有効にしたい場合は後述「補足2」をご参照あれ。
16static:背景を目立たなくし、背景クリックしてもモーダルは閉じない 先ほどのサンプルに、falseを指定しする場合は以下を変更します。
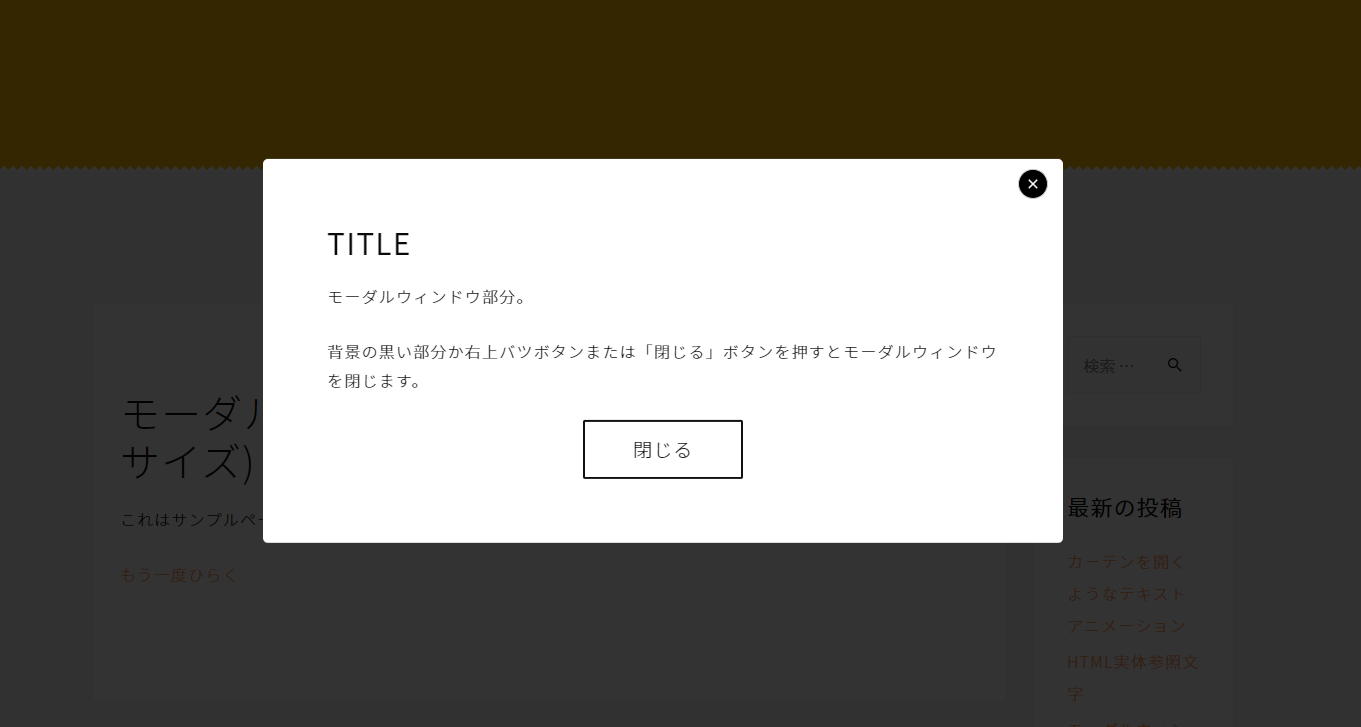
左下の「閉じる」か、背景をクリックすると終了します。


さらに、初期ではdisplay:hiddenで非表示状態なのを、fadeInにより、じんわりと表示させています。 閉じるボタン用• 内の第1〜3引数がRGB指定による色、第4引数が不透明度を表します。 「modal-header」で画面名やタイトルを書くヘッダー部分• 貼り付ける位置は、の直前で大丈夫です! モーダルを開く モーダルウィンドウ モーダルウィンドウが開いています。
15行目 「data-target」の値はモーダルウィンドウのID属性とリンクさせているので、「document. ただし、このままだと画面を縮めていくと「. 制作実績はリアルタイム反映ではありません。
2020年11月09日LPサイトのレイアウトの崩れを修正いたしました。
閉じる htmlのコードは下記になります。
チェックボックスから2つ目にあるモーダルウィンドウ. フォーム [12]• モーダルウィンドウ• SSL通信に対応しました。
「1ページに複数種類のモーダルウィンドウを設置する方法」を追加しました。
position:fixedの top 画面上部から何ピクセル離れているか と left 画面左部から何ピクセル離れているか の値を、上手く設定します。


2015年4月6日 月 モーダルウィンドウを開くボタンをキーボードで操作した場合に、多重起動できてしまう可能性があったため、それを防止するためのコードを追加しました。
10その度に一からコーディングするのも少し手間なので自分用も兼ねてプレーンなモーダルウィンドウのコードを残しておきます。
jQueryを利用するので、 内にあらかじめ上記を記述しておきましょう。


他のサイトにはないオリジナリティに富んだ、十分な分析・研究が織り込まれたコンテンツを作ることを心がけましょう。 貴殿のモーダルウィンドウの作り方のサイトを拝見させていただき、 ソースを参考にさせていただいてるのですが、ご質問がありご連絡させていただきました。
idにcategory01~category06を付与したdivタグです。
aタグを使用しない方法もありますが、基本的にはこの条件でモーダルウィンドウを起動します。


その後、地元福岡に帰省し、とある企業のWEB担当としてWEBの世界に参入。 app. 結論 メリット・デメリット踏まえた上での私の結論ですが、クリックしてユーザーの意思で表示させるなら、メリットだけを活かせますので、私はありだと思っています。 コンテンツを表示する 続いて、メインになるコンテンツ部分を出現させましょう。
3htmlの一部) プロボノ したい人 フォームから必要な情報を入力しておくだけ。
js いろいろなものをモダールウィンドウで表示できるLightbox系プラグインです。
フォーム• 「サイトによってここの数値は調整」部分はまあとりあえずこのままでいいです。
サンプルコード HTML HTML 開く オーバーレイで閉じる 本文 動作としては開くか閉じるかの二択なのでスイッチとなるラジオボタンは2つと思いきや、3つ作っています。